
Notion 수식 완전정복을 위한 첫번째 포스팅.
데이터베이스로 만들어지는 페이지 단위가 노션 문서의 기본인데 이 데이터베이스는 글자, 이미지, 표, 데이터베이스 테이블, 문서부호 등 페이지 안에 포함된 모든걸 데이터로 인식한다는건 노션을 쓸때 가장 기본으로 알아야 할 상식.
단순히 기록하고 이미지 붙여넣고 하는 단계를 넘어서면 슬슬 노션을 좀 더 다양하게 활용해 보고 싶어지지.
워낙 기능이 방대해서 학습할 것도 많고 알아야 할 것도 많지만.
가장 먼저 자료정리를 위해서 데이터베이스 테이블을 제일 많이 사용하는 편이라. 여기서 사용하는 수식이 궁금해 졌어.
처음 노션에서 수식을 사용할 때 가장 먼저 마주치게 되는 prop(" ") 형식인데 이게 뭔지?
prop() : Property References
Most often, you’ll use the values of other properties as your inputs. In other words, you’ll reference those properties.
To do so, you’ll use the prop() function. For its argument, you’ll include the name of the property within quotation marks. For our Total Cost calculation, we referenced the Price and Quantity properties: prop( "Price" ) and prop( "Quantity" ).
Remember, there is an iteration of each formula for each item in the database. When an iteration references another property, it uses the instance of that property for the same database item. In the example above, each iteration of the formula multiplies the price and quantity for the product on the same row.
💡 prop()
이건 노션에서 수식을 사용할 때 정말 많이 쓰이는데 참조할 속성(참조할 열 이름)을 지정하는 거야.
함수에 조건을 넣으면서 어느열을 참조할지 지정하는데 porp 치면 열 이름목록이 떠서 선택하면 자동으로 입력이 되는 방식. 즉, 참조하려는 열이 있으면 prop(”열이름”) 를 쓰는거야.
마치 코딩할 때 변수를 지정하는것과 유사한데? 맞아 바로 변수 개념이야. 열의 속성 (열이름, 형식 등) 을 설정하고 이걸 변수처럼 사용하는거지.
그래서 prop 은 열이름과 그 열에 설정된 속성을 하나의 변수로 호출해서 사용할 수 있다는 거지.
일반적으로 Database 가 column (열) 과 row (행) 으로 구성되서 가로 세로 로 데이터의 위치를 불러서 쓰는데 notion 에서는 column 을 '열' 이라고 안부르고 '속성' 이라고 불러.
용어에 헷갈리지 말자!
예를 들면 아래 prop() 테이블에서 Total 열에 입력한 함수는
prop("Price") * prop("Quantity")
price 열이랑 Quantity 열을 곱한 값을 구하라는거지.

날짜 형식 지정
노션 수식에는 형식을 지정하는 명령도 있어.
대표적인게 날짜형식 인데 노션은 기본으로 지정된 형식이 있어서 날짜를 입력하면 기본 지정형식으로 출력돼.
그래도 내가 원하는 형식으로 화면에 출력되게 하고 싶을때 수식을 사용해서 날짜형식을 지정할 수 있어.
💡 아래 표는 나이계산을 하는 예인데 오늘날짜에서 birthday 열의 값을 빼서 나이를 구한다는 개념인데… 오늘날짜를 어떻게 지정하는지?

"오늘날짜" - prop("birthday")
이렇게 하면 될것 같은데…
<12/24/2022 추가>
오늘 날짜를 찾는 구문은 datebetween(now()) 야.
나이를 계산하는 거니까 년 단위로 표시해야겠지. 그러니 출력값(표시형식) 을 “years” 로 하면 되고.
수식 구문은 아래형식으로 쓰면 돼.
dateBetween(now(), prop("Birthday"), "years")
- 함수 구문 형식 : dateBetween (날짜1, 날짜2, 표시형식)
- 날짜1 : now() 는 현재 날짜
- 날짜2 : prop(”Birthday”) 는 Birthday 열의 날짜
- 표시형식 : “years” 는 년 단위로 표시하라
- 구문 결과 : Date1 - Date2 의 값을 표시형식으로 나타내준다.
글자열 붙이기
💡 아래 표는 글자열을 붙이는 사례인데 함수식은 아래처럼 써. prop 두개를 + 해라. 엄청 간단. 근데 이건 이미 이름을 가진 열이 있다는 조건이고 열없이 접두어 나 접미어 처럼 고정된 문자를 앞, 뒤에 붙이려면 다른방법이 필요하겠지?

prop("First Name") + prop("Last Name")
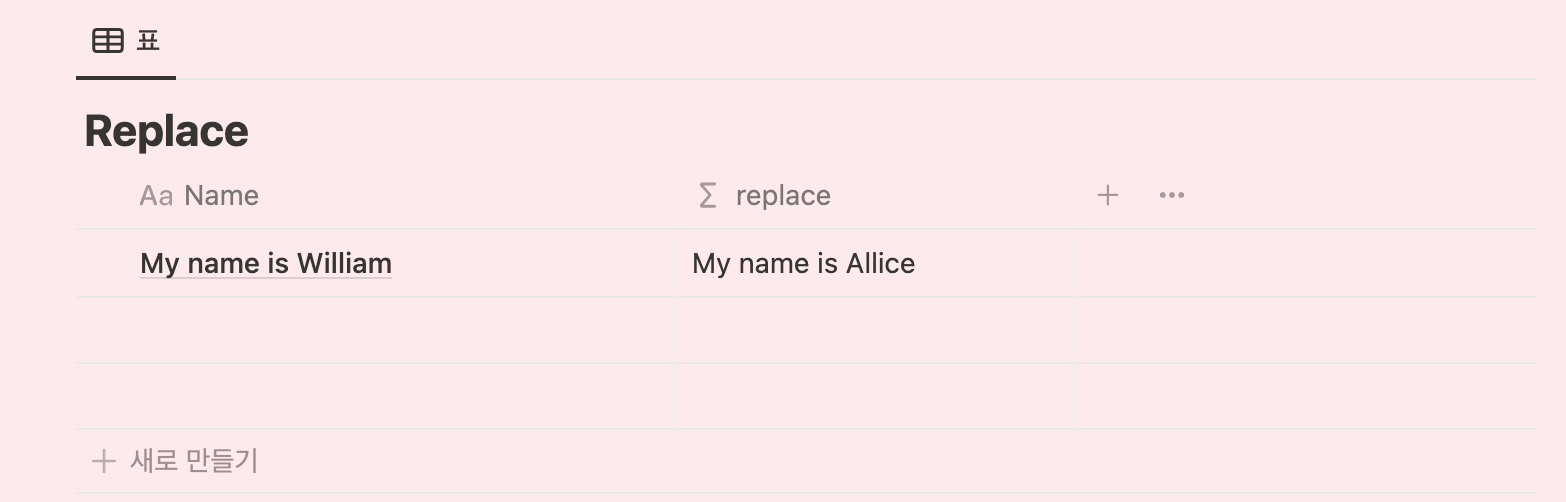
Replace
💡 Replace 는 대상 문자를 원하는 문자로 바꿔주는 기능이야. replace 열에 입력한 함수는
replace(prop("Name"), "William", "Allice")
교체해라(Name열에서, William 이란 글자를, Allice 로) 뭐 이런의미지. **ReplaceAll()** 이란 함수도 있는데 이름만 딱 봐도 한번에 몽땅 바꿔주는 거겠지?

'Application > Notion' 카테고리의 다른 글
| Notion 변수에 대한 오해 (0) | 2023.11.21 |
|---|---|
| Notion. 수식으로 더 강력하게 써보자 - 02. 함수목록 (1) | 2023.03.24 |
| Notion 에서 변수를 사용할 수 있나? (0) | 2023.03.24 |
| Notion. 정말 필요한데 없는 기능 - 소수점 정리 (0) | 2023.03.24 |