
Dynalist 의 기본적인 사용방법.
앱의 메뉴에서도 찾아볼 수 있다.
'Application > Dynalist' 카테고리의 다른 글
| Dynalist 무료버전으로 이미지 삽입하기 (0) | 2022.11.01 |
|---|---|
| Dynalist 사용법-문서 공유하기 (0) | 2021.02.02 |
| Dynalist 활용-04. 파워팁 (with 스크리브너 스크래치패드) (0) | 2020.12.04 |

Dynalist 의 기본적인 사용방법.
앱의 메뉴에서도 찾아볼 수 있다.
| Dynalist 무료버전으로 이미지 삽입하기 (0) | 2022.11.01 |
|---|---|
| Dynalist 사용법-문서 공유하기 (0) | 2021.02.02 |
| Dynalist 활용-04. 파워팁 (with 스크리브너 스크래치패드) (0) | 2020.12.04 |
Dynalist 무료버전을 몇년째 사용하고 있지만 불편함 없이 잘 사용하고 있다.
무료버전을 사용하면서 아쉬운 점은 북마크갯수제한과 이미지삽입이 안된다는 점.
특히 이미지삽입 문제는 가장 빈번히 아쉬움을 느끼게 한다.
무료버전을 사용하며 이 문제만 해결할 수 있다면 기능상으로 더이상 바랄게 없겠다.
그래서 무료버전으로 이미지삽입할 수 있는 방법을 여러가지로 테스트 해 보았다.
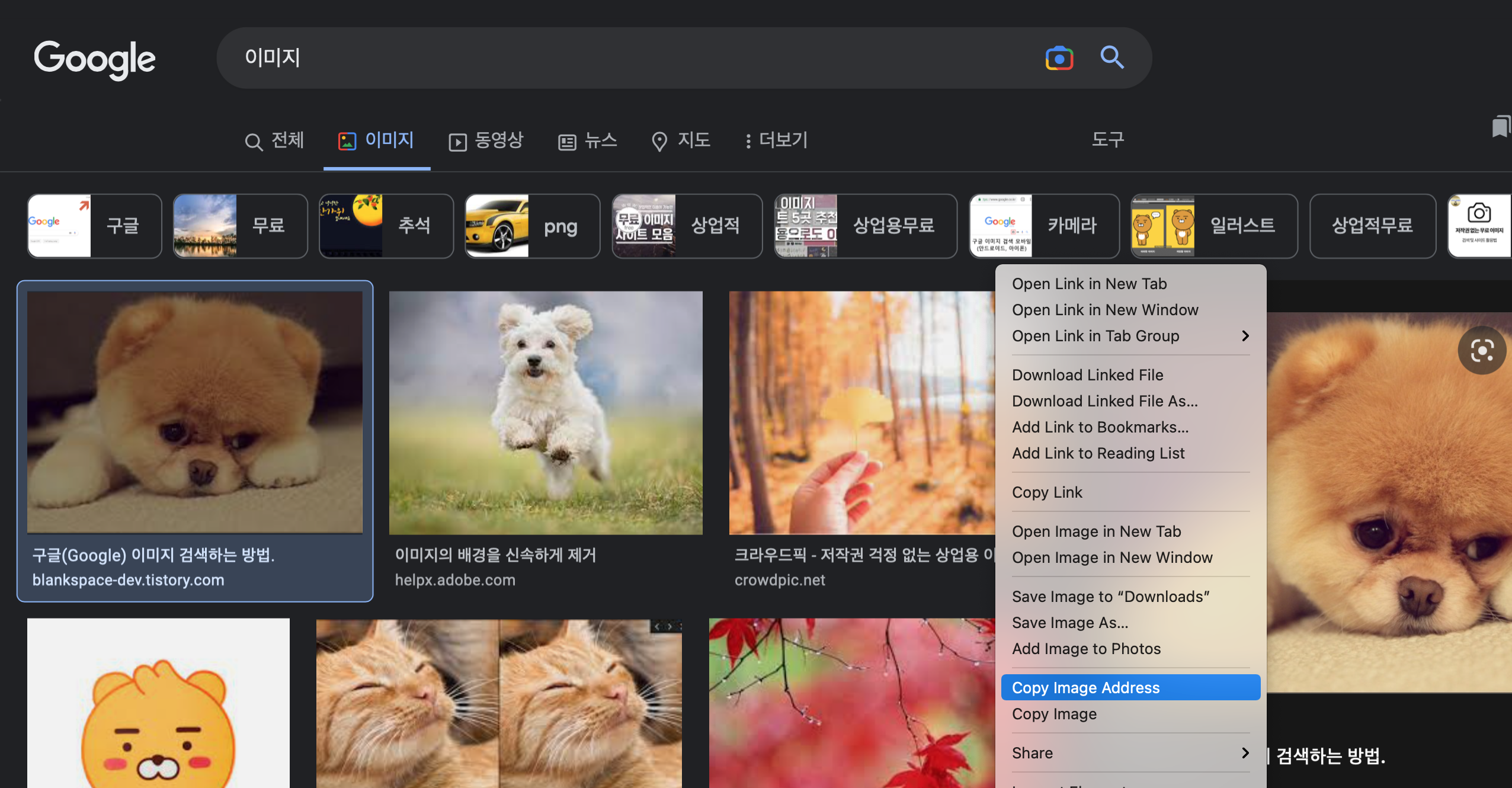
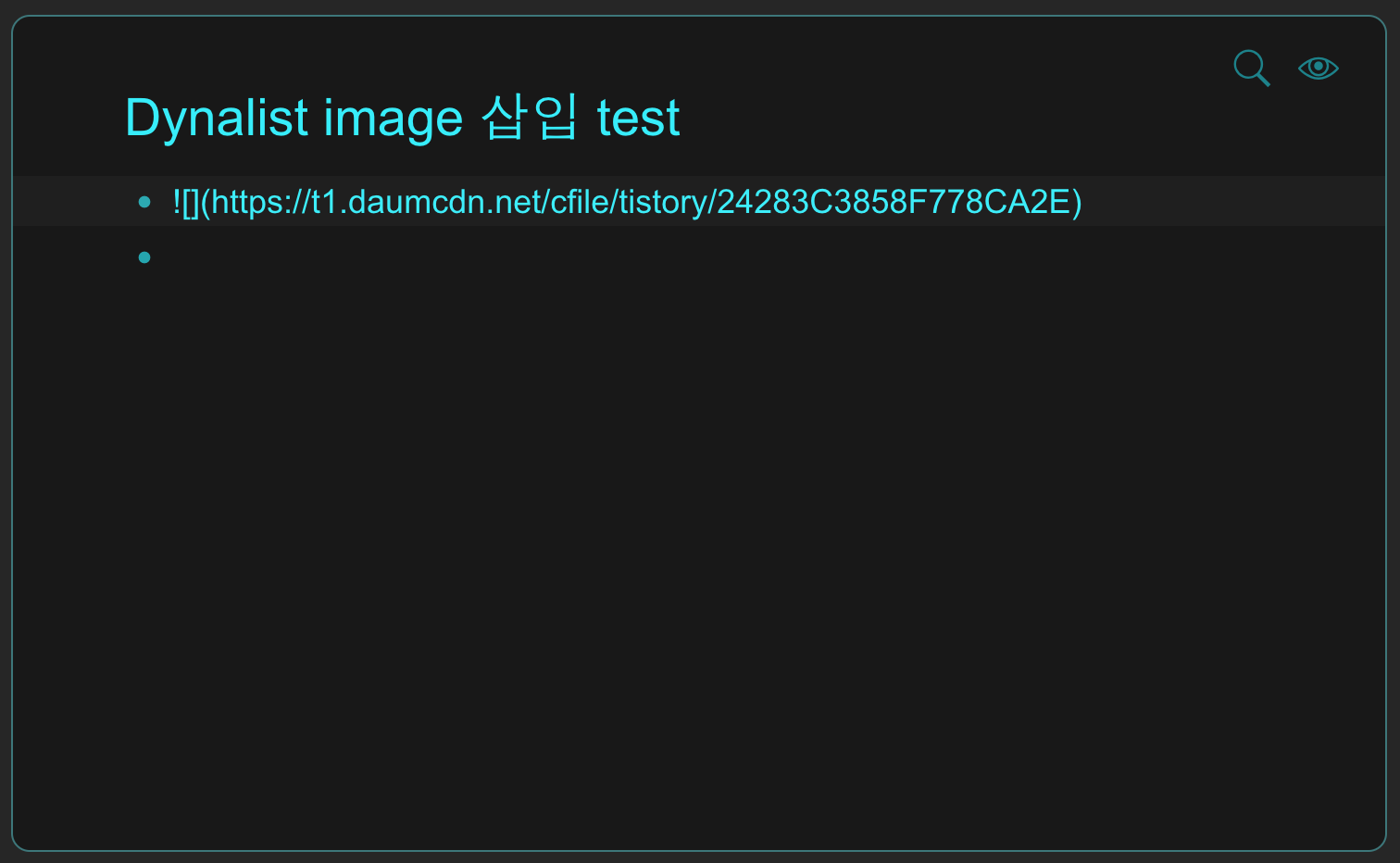
기본적으로 웹상에 올라있는 이미지는 링크삽입을 통해 Dynalist 에 이미지를 띄울 수 있다.



이렇게 https 링크주소를 삽입하여 이미지를 다이나리스트에 띄울수 있다.
하지만 내가 필요한건 내가 가진 이미지를 삽입하는거다.
휴대폰으로 찍은 사진이나 놋북, 아이패드에 저장되어 있는 이미지, 다운로드받은 이미지 등 디바이스에 저장된 이미지 파일을 직접 삽입할 수 없는 것이 Dynalist 무료버전의 한계인것이다.
유료버전인 Pro 로 업그레이드 하지 않고 이 문제를 해결할 수 있는 방법은 없을까?
웹 주소 url 이 삽입가능하다는데 착안하여 여러가지 방법을 테스트해 봤다.
테스트 결과 네이버, 구글포토, Google drive, Dropbox 등 대부분의 사설 클라우드서비스에서 따온 링크는 이미지가 뜨지 않고 아이콘으로 표시된다.
유일하게 애플 iCloud drive 에 있는 이미지 파일만 링크삽입 시 이미지가 화면에 떴다.
iCloud 는 기본으로 5기가 용량을 무료제공한다. 용량제한이 있는것이다.
그래도 제한이 있는건 싫다.

NAS 링크삽입 역시 아이콘만 뜨고 이미지가 안뜬다. (당연히 링크는 연결되어 클릭하면 이미지를 열어볼 수는 있다)

유튜브, 페이스북 등에 내가 가진 사진을 올리고 링크를 따오면 어떨까?
유튜브 링크는 안된다.
페이스북 링크는 정상적으로 불러들여와 진다.
페이스북에 게시물로 사진을 추가해 놓고 내용도 덧붙여 정리해 놓은 뒤 저장해 놓는다.
페이스북에 이미지 첨부는 제한이 없으므로 무료로 무한정 용량의 저장소로 이용할 수도 있다.
Dynalist 에서 필요한 사진들을 페이스북 링크를 따와서 삽입하면 된다.
이렇게 하면 사진첩처럼 사진의 내용도 정리해 나갈 수 있고 Dynalist 로 삽입할 이미지로 사용할 수도 있다.
관련된 더 많은 이미지들을 보고자 할 때 Dynalist 에서 사진을 클릭하면 페이스북으로 링크되어 사진에 대한 쉽게 찾을 수도 있으니 북마크 효과도 생긴다.
사진이나 동영상들은 촬영하고 저장소에 자동저장되게 백업해 놓아도 원하는 사진을 찾아서 보는데 불편한점이 있다. 쉽게 접근하려면 백업된 사진, 동영상을 따로 정리하는 방법뿐인데 구글포토등의 서비스에서도 이런 불편을 해소해 주기 위해 여러 검색기능을 지원해 주고 있다.
세번째 방법인 페이스북을 활용하여 Dynalist 를 사진첩 처럼 사용해 보는건 어떨까?
| Dynalist 튜토리얼 동영상 (0) | 2022.11.26 |
|---|---|
| Dynalist 사용법-문서 공유하기 (0) | 2021.02.02 |
| Dynalist 활용-04. 파워팁 (with 스크리브너 스크래치패드) (0) | 2020.12.04 |
2020/12/10 - [IT] - Dynalist 사용법
2020/11/16 - [IT] - Dynalist 활용-01. 단축키, TIP
2020/11/15 - [IT] - Dynalist 활용-02. 단축키 사용방법
2020/11/29 - [IT] - Dynalist 활용-03. 파워팁 (숨은 기능들)
2020/12/04 - [IT] - Dynalist 활용-04. 파워팁 (with 스크리브너 스크래치패드)

Dynalist 로 콜라보 작업을 할 수 있다.
아웃라이너 프로그램이므로 당연히 협업과 브레인스토밍이 중요하다.
Dynalist 로 작성해 놓은 workflow 문서들을 공유할 수 있다.공유는 개별문서나 폴더단위로도 지정할 수 있다.
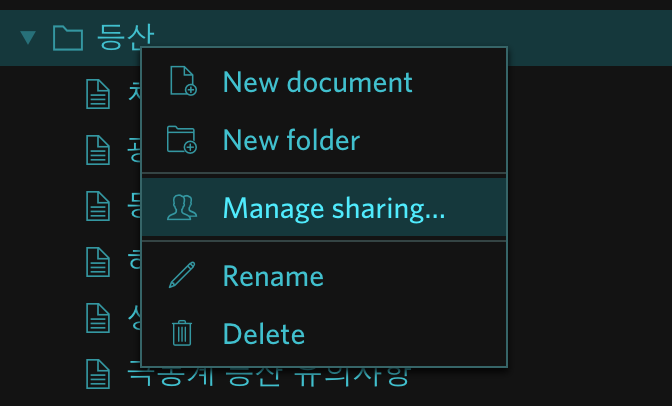
공유를 원하는 문서 또는 폴더를 선택하고 마우스 우클릭하면 아래 이미지와 같은 메뉴가 뜬다.
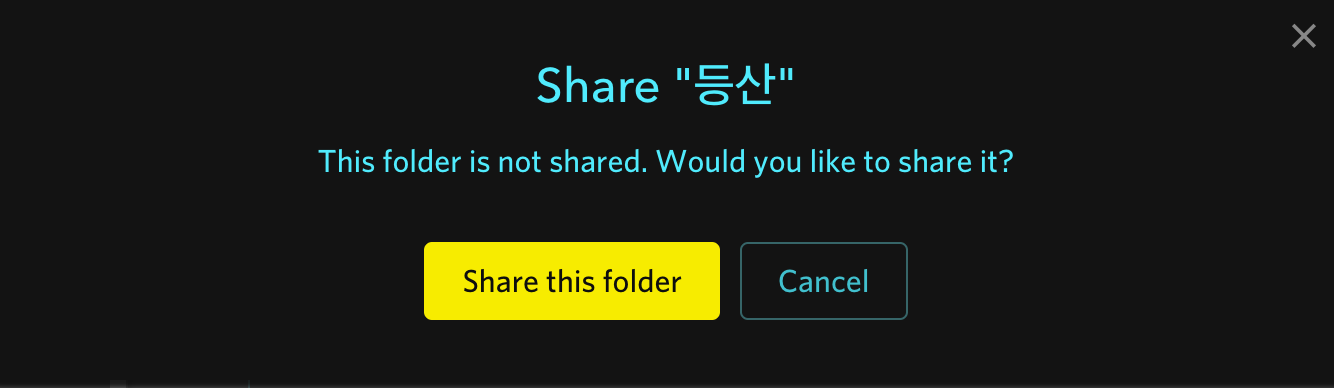
여기서 'Manage sharing' 을 선택하면 공유 지정 설정창이 뜬다.



Dynalist 는 매우 다양한 기능이 숨어 있다.
하지만 사용방법도 매우 심플하다.
강력한 기능과 단순한 사용방법, 가볍게 돌아가는 프로그램이 가장 큰 장점이다.
생각정리를 위한 마인드맵 도구로는 최상이다.
- 지금을 사는 나 -
| Dynalist 튜토리얼 동영상 (0) | 2022.11.26 |
|---|---|
| Dynalist 무료버전으로 이미지 삽입하기 (0) | 2022.11.01 |
| Dynalist 활용-04. 파워팁 (with 스크리브너 스크래치패드) (0) | 2020.12.04 |
2020/11/16 - [IT] - Dynalist 활용-01. 단축키, TIP
2020/11/15 - [IT] - Dynalist 활용-02. 단축키 사용방법
2020/11/29 - [IT] - Dynalist 활용-03. 파워팁 (숨은 기능들)
2020/12/04 - [IT] - Dynalist 활용- 04. 파워팁 (to 스크리브너 스크래치패드)


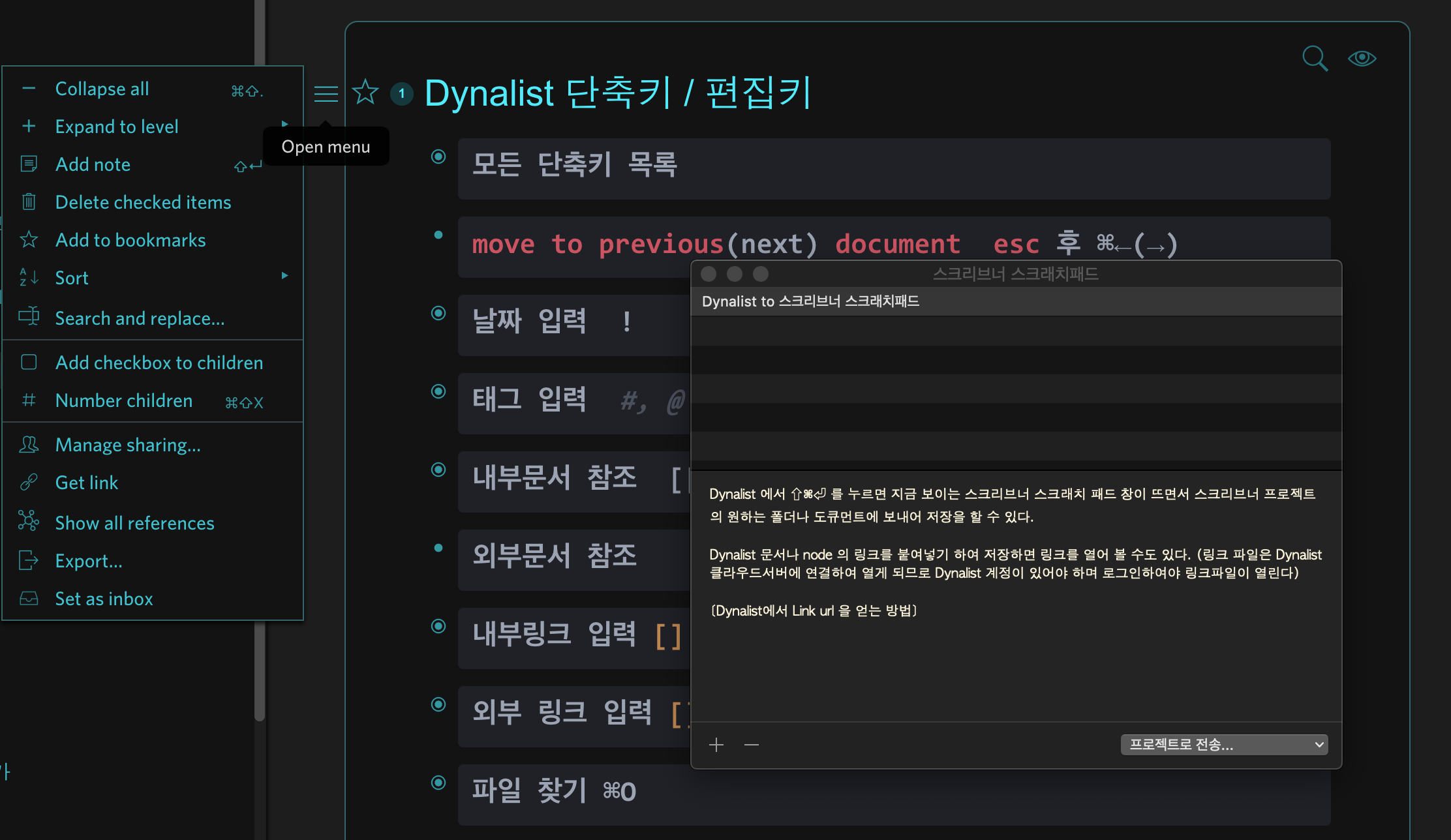
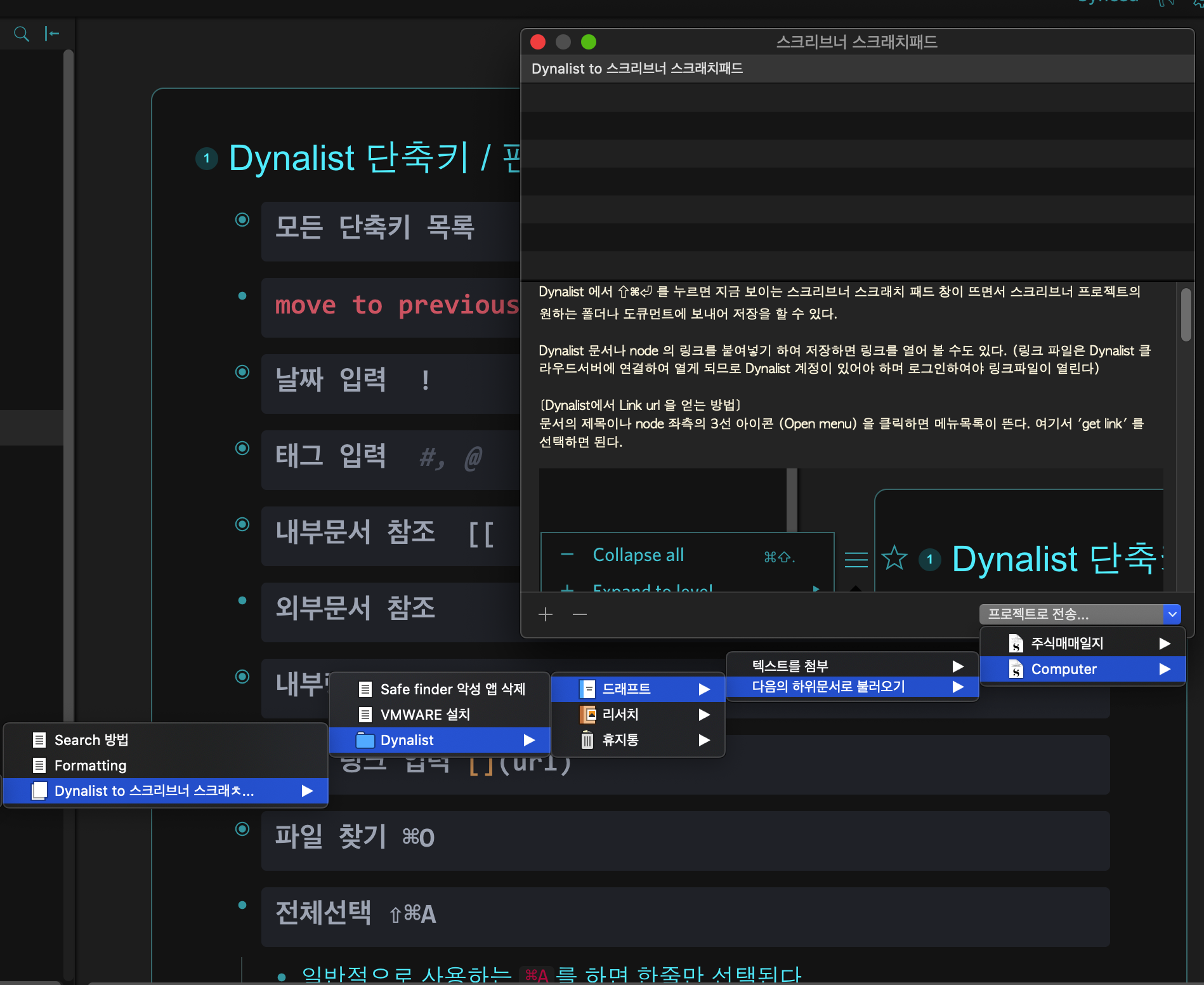
Dynalist 에서 ⇧⌘⏎ 를 누르면 지금 보이는 스크리브너 스크래치 패드 창이 뜨면서 스크리브너 프로젝트의 원하는 폴더나 도큐먼트에 보내어 저장을 할 수 있다.
여기서 잠깐.
도큐먼트에 도큐먼트를 저장한다고 하니 윈도우즈 로직에 익숙한 경우에는 좀 의아할 수도 있다. 스크리브너의 도큐먼트는 폴더개념으로 사용된다. 문서 밑에 하위문서를 배치시킬 수 있고 상위 문서는 곧 폴더와 같은 개념이 된다. 특이한 점은 MS 윈도우에서의 폴더는 파일들을 그룹핑하기 위해 분류된 캐비넷 의 개념일 뿐이어서 폴더 자체가 내용을 담을 수 없다. 폴더와 파일은 완전히 다른 개체인 것이다. 하지만 스크리브너에서 상위 문서는 폴더인 동시에 문서의 개념이다. 하뮈문서를 지니는 상위 도큐먼트에도 컨텐츠 포함이 된다. 일반 문서와 완전히 동일한 파일로 저장되지만 하위 문서를 거느릴 수 있는 독특한 구조이다. 이 구조는 '스크리브닝' 기능을 위해 존재한다. 스크리브너에서는 상위 문서를 띄우고 '스크리브닝' 을 하면 하위 문서들까지 하나의 파일처럼 이어서 화면에 보여준다. 물론 문서리스트 상의 위치변동을 드래그 드롭으로 하면 내용도 함께 위치변경이 된다. 글을 쓰는 사람에게는 매우 강력한 기능인데 이건 마치 아웃라이너 프로그램에서 node 위치와 순서를 드래그 하는 방법과 거의 같다. 이것이 가능하기에 생각나는 대로 적고 나중에 원하는대로 편집할 수 있으므로 마인드맵 류의 생각정리와 사고 전개를 위한 툴로는 최상이다.또한 긴 글을 써 나갈때 매우 유용한 기능이기도 하다.
다시 Dynalist 얘기로 돌아가자.
Dynalist 문서나 node 의 링크를 붙여넣기 하여 저장하면 링크를 열어 볼 수도 있다. (링크 파일은 Dynalist 클라우드서버에 연결하여 열게 되므로 Dynalist 계정이 있어야 하며 로그인하여야 링크파일이 열린다)
[Dynalist에서 Link url 을 얻는 방법]
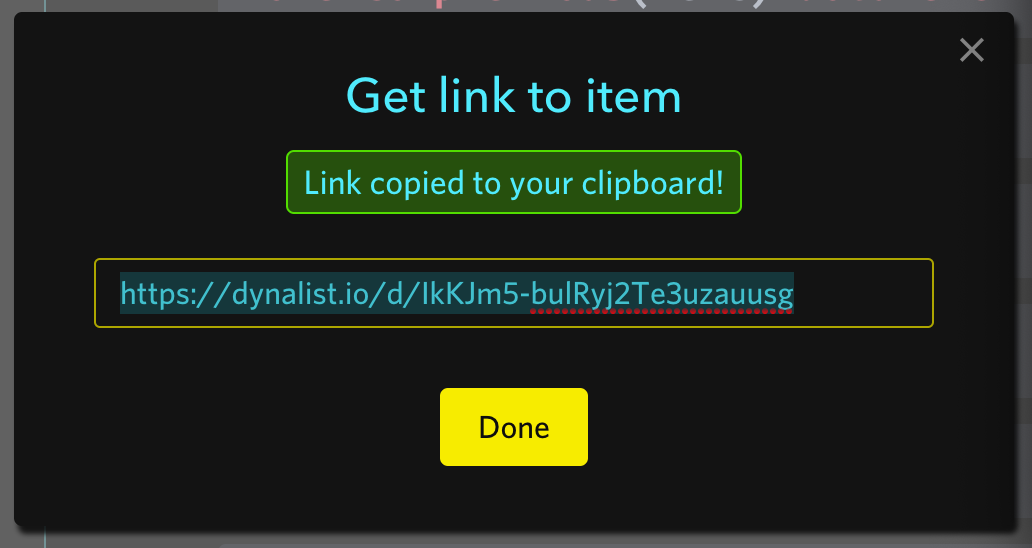
문서의 제목이나 node 좌측의 3선 아이콘 (Open menu) 을 클릭하면 메뉴목록이 뜬다. 여기서 'get link' 를 선택하면 된다.

done 을 눌러 창을 닫은 후

원하는 곳에 붙여넣기 (CTRL+V) 한다
이렇게~ : https://dynalist.io/d/IkKJm5-bulRyj2Te3uzauusg
이 기능을 이용해서 스크리브너를 베이스로 하여 글을 쓰다가 필요한 부분이 있으면 Dynalist 에서 작성하고 스크래치 패드를 이용하여 Dynalist 문서를 스크리브너로 링크하거나 내용들을 수집하여 저장한 후 스크리브너에서 추가로 작업을 하는 방법도 생각해 볼 수 있다.
주로 목록형 글이 아니고 문장형 글을 작성하는 경우에는 스크리브너를 메인으로, Dynalist 를 sub tool 로 사용하면 유용하다.
반대로 Dynalist 를 메인으로, 스크리브너를 sub tool 로 사용하는 경우에는 Dynalist Pro 유료버전이 아니면 사용할 수 없는 이미지 삽입 기능등을 스크리브너에서 자유롭게 사용하여 Dynalist 와 연동시키는 방법도 생각해 볼 만 하다.
Dynalist 에서 활성화 된 스크리브너 스크래치패드 모습이다. 스크래치 패드 저장은 '프로젝트 전송 > 원하는 위치 검색' 까지 만 하면 저장된다. 새로 저장하기 위해서는 저장위치 선택 과정을 통해 최종 목적지를 선택해야만 한다. 자동저장은 안되며 스크래치패드 창을 그냥 닫으면 직전 목적지 선택까지만 저장된다.
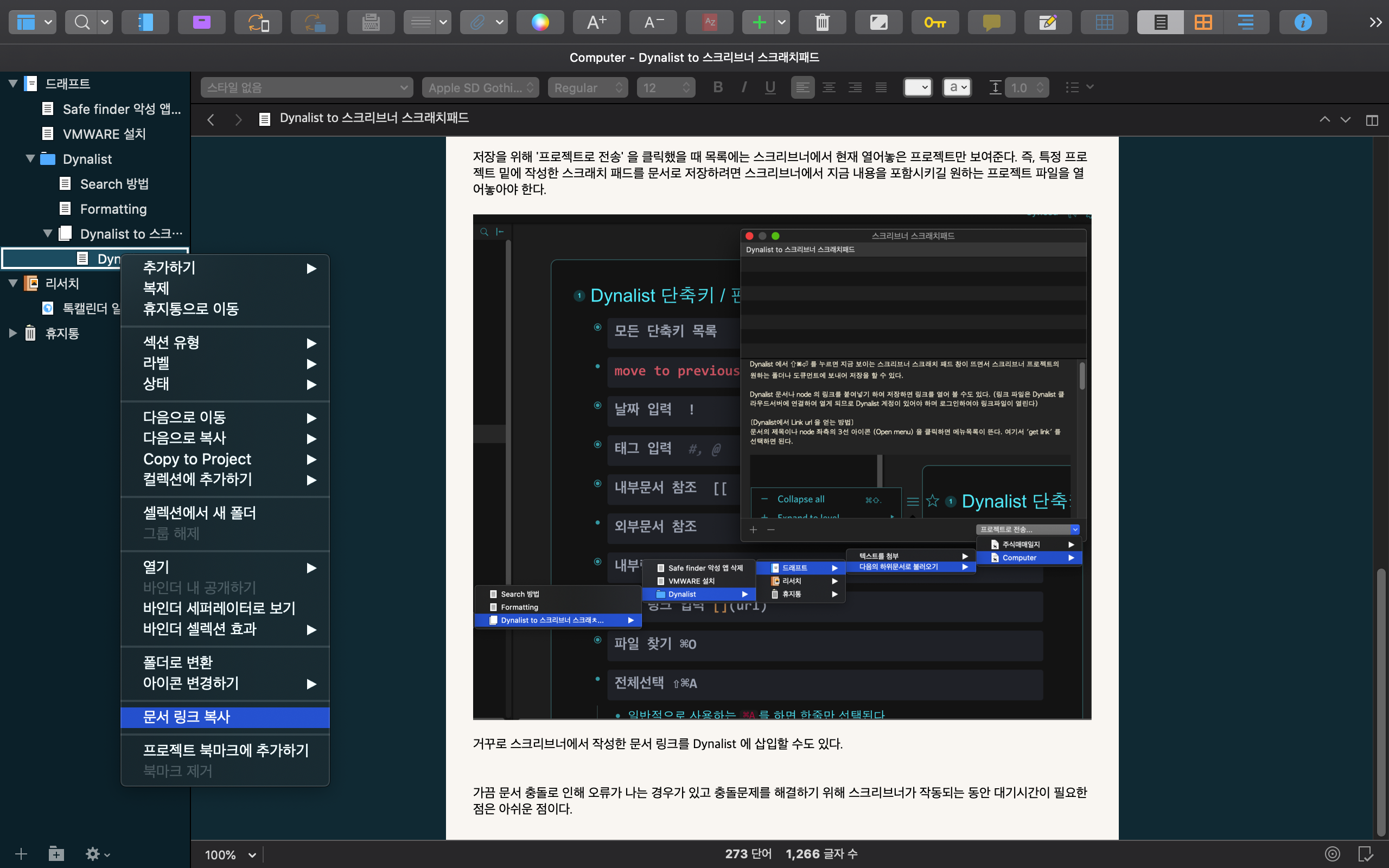
저장을 위해 '프로젝트로 전송' 을 클릭했을 때 목록에는 스크리브너에서 현재 열어놓은 프로젝트만 보여준다. 즉, 특정 프로젝트 밑에 작성한 스크래치 패드를 문서로 저장하려면 스크리브너에서 지금 내용을 포함시키길 원하는 프로젝트 파일을 열어놓아야 한다.

거꾸로 스크리브너에서 작성한 문서 링크를 Dynalist 에 삽입할 수도 있다.
Dynalist Free Basic 버전을 사용하면서 가장 불편했던 점이 기록을 하다가 사진과 함께 설명을 적어넣을 일이 꽤 많이 있었는데 그럴 때마다 번거로운 작업을 해야 했다.
스크리브너와 연동하여 사용을 하면 이미지 삽입이 필요한 경우 스크래치패드를 이용하여 스크리브너에 저장하고 링크를 Dynalist 문서에 삽입하는 방법으로 사용해도 좋은 방법이다. 사용해 보니 아웃라이너 형식이 아닌 문장 기반의 스크리브너가 이미지와 설명을 기록하는데는 훨씬 편리했다. 각각의 강점을 활용하여 함께 사용하니 활용도가 극대화 되는 효과를 얻을 수 있다.

가끔 스크리브너의 독특한 문서공유 방식으로 인해 스크리브너 문서 저장과정에서 문서 충돌로 인해 오류가 나는 경우가 있고 충돌문제를 해결하기 위해 스크리브너가 작동되는 동안 대기시간이 필요한 점은 아쉬운 점이다. 하지만 문서상에 큰 오류가 발생하지는 않으므로 신경쓰지 않아도 된다.
| Dynalist 튜토리얼 동영상 (0) | 2022.11.26 |
|---|---|
| Dynalist 무료버전으로 이미지 삽입하기 (0) | 2022.11.01 |
| Dynalist 사용법-문서 공유하기 (0) | 2021.02.02 |